Figma AI: Your Next Weather App Generator

Figma embracing AI
Oh boy. It’s been a rough week at Figma, hasn’t it?
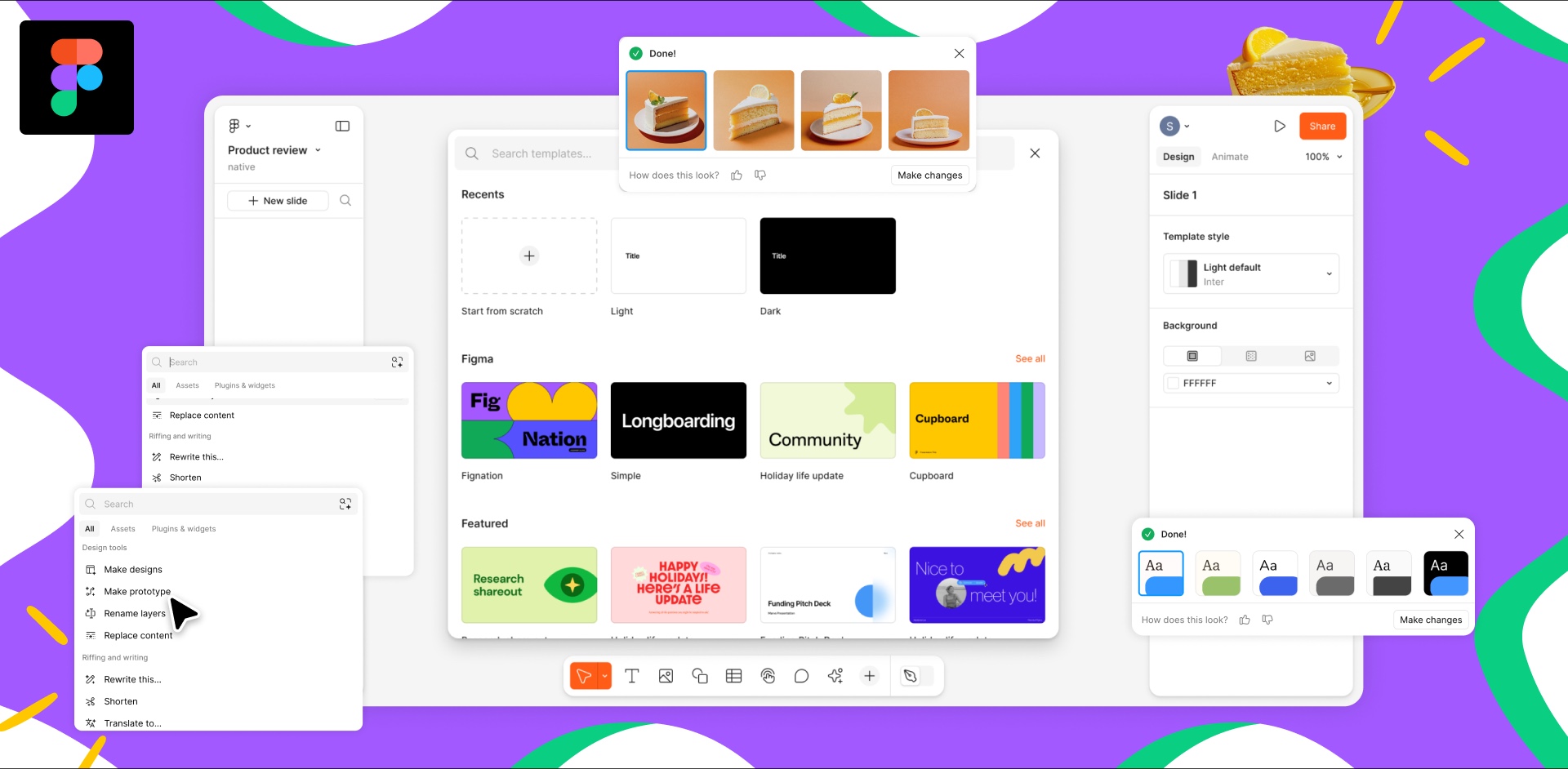
As you probably already know by now, Figma has introduced certain new AI features. Some of these we’ve already seen as plugins or implemented in other apps, but all in all, this is a pretty significant step for the platform.
Now, before you lose your mind—scary as it might seem to see AI do the work for you, I don’t think we humans are done being designers just yet. There’s still much, much ground to cover. And it’s not exactly smooth sailing for Figma, seems like; these last few days have been full of ups and downs for them, the biggest blunder having good ole Tim Apple knocking at their door after their Make Design option ripped off Apple’s Weather app design, so Figma had to temporarily disable the offending feature. What was supposed to be a great update for them has now sparked many debates, with many designers concerned (to say the least) or unhappy with the path this is all going.
So… What’s going on, and what does it all really mean for us designers?
Slapping AI onto an existing product = success?
First of all, let’s give credit where credit is due. Other than the Make Design option that’s supposed to make coming up with drafts quicker but actually helps you inadvertently copy an existing design and land you in legal trouble, I can say that, considering Figma’s current architecture, these AI implementations were done well. I mean, just the automatic naming of layers is a major quality-of-life update, because we’re all obviously way too lazy to make a habit out of it. Still, all of this doesn’t feel exactly seamless.
I’m mentioning the architecture specifically because part of the problem is that Figma’s underlying principles were established before AI entered the playing field, and now, AI elements have been iteratively added to the platform. (Of course, it’s not just Figma doing this; we’ve been seeing this scenario from the beginning of this latest AI boom.)
Apparently, at the moment, Figma is using third-party AI, OpenAI’s LLM and a diffusion model, Amazon Titan. Sticking an LLM and a diffusion model onto an already fully-developed design tool is obviously not going to make a perfect match. There are most likely at least some limitations due to legacy code and architectural decisions made throughout Figma’s development until now.
All of this to say that it’s simply not smooth, and I doubt it will be without a complete overhaul of Figma, which seems quite unlikely in the near future—though, Figma CEO Dylan Field did mention at the Config conference that they’d like to integrate AI on a deeper level, so we’ll see about that. Such an overhaul to achieve a more expansive integration of AI would be quite the project, especially if the AI functionalities are supposed to deeply interact with core features or would require substantial changes to the user interface.
Any clunkiness in the integration could detract from the user experience, doubly so if it makes previously straightforward tasks more complicated. And with the latest update, some users are already very critical of the UI changes.
What about our jobs?
As a designer, you might still be wondering: “Am I going to lose my job?” Okay, let’s think about that for a moment.
When you use the Make Design option in Figma, it’s not magic. It might be artificial intelligence, but it’s not bright enough, at least not just yet. You still need to tinker, because the things it puts out are rough around the edges, to say the least, and you definitely won’t be getting a whole design system out of it, just like that (at least not for now, because it’s in their game plan). And it’s obviously dim enough to make a blatant copy of an existing commercial design.
That’s the problem, isn’t it? They’ve obviously trained it on existing designs, and apparently not a lot of them. But that’s just the thing with AI. Maybe they should’ve spent more time on a system that could achieve the same, but with much less reliance on AI. That’s a whole other story, though.
Along those lines, there are also those who question the future quality of AI-powered design if it’s going to rely on entry-level work as its training data. Figma AI seems like it’s going to have its training data mainly based on the designs of its free-tier users who didn’t bother (or know how) to opt out. Some are actually calling for a bit of guerilla warfare to sabotage the AI by giving it intentionally bad designs as an act of resistance towards the, well… inevitable, seems like. But the training data will surely still be curated by the Figma staff to at least some extent, so there might be no point in filling it with garbage like that. Might still be a fun pastime for some, I guess.

No, really, what about our jobs?
Right, so, for now, all these AI tools need to be overseen and their output often heavily altered to make good use of it. But at some point in the future, AI definitely could end up significantly and successfully automating many design tasks.
I think this part is what most people are speculating and debating about. So far, it’s been necessary to possess practical knowledge of UI design. But AI might enable less competent designers to enter the field by seemingly covering the lack of some skills and proficiencies.
Now, this could be great for someone good at design logic and problem-solving as long as they end up being really adept with the AI stuff, but I’d consider not having the practical skills to back it all up a hindrance still, regardless of AI. I don’t see such a designer reaching the kind of excellence needed for higher levels that easily—though it might not matter in the future anyway; those in charge of things will likely start skipping on employing junior designers because the things AI concocts will be good enough (and cheaper) for them. We’ll probably end up with a flood of unemployable junior designers with no chance to hone their skills in any way that actually matters and, therefore, no senior designers worth their salt due to the skill gap that can’t be bridged.
But we’ll have to make do with that when the time comes.
What we all should be doing
I don’t think we should just be all sad and despondent, or even worse—in denial, because that’s of no use, and we’ll just get left behind. It’s time to be proactive.
In the short term, those who will be more adept with AI will be more successful overall, but thinking and problem-solving abilities will still be at the forefront. What we designers could (and should) be doing is focusing on not just being (or thinking of ourselves as) simple drones. We should be focusing on UX itself.
If you’re the type of UI designer who is all about aesthetics and not much else, this is a wake-up call for you. Leave your comfort zone and start working on other hard and soft skills. The idea is for all of us to expand, generally keep an open eye (and mind), and acquire knowledge and skills in areas that affect our work other than simply what we’re already proficient in.
So, ironically, don’t just push your pixels—push your damn brain cells!